Website Research: Zaha Hadid, I.m. pei
As we are creating our own website, today I will looking for two website of architect and compare and contrast these. This website research will assist me in understanding how to create my own website so I will consider the overall design, colours, and typography, navigation, useability/user-friendliness, links and mobile view.
I will looking for these two webiste Zaha Hadid and I.M. pei as these are two architect I will be looking at in more depth as part of my further research so it will be intersting how their work is presented. Both of these architect have passed away. and I will start to compare both website.
First looking at Zaha Hadid website as it shows below very there is no clear idea about her website and more simple not for famous architect, and you could see below the website are in a bad orgnaized. Also the homepage not orgnaised to looking for her work, and make who will use the website confuse, and about the menu bar (about - news - contact us - archive search ) are not clear for eyes too small. and every scattered on homepage. However if I want see her work it will take to long to find her work on that page.
The background for Zaha Hadid website are motivation of her project, and it seem to me not well organized. there is no menu bar as i said above.
There is no menu bar it disappear, Also if I looking to desktop page there is some informatiom that disappear on mobile virsion it worse than desktop webpage.
If I click on News page it will shows all her project and the date. also information about the project it simple clear and easy to read.
Also when I try to contact them I click on contact button and shows her adress and the way I could submit my enquiry it quite good.
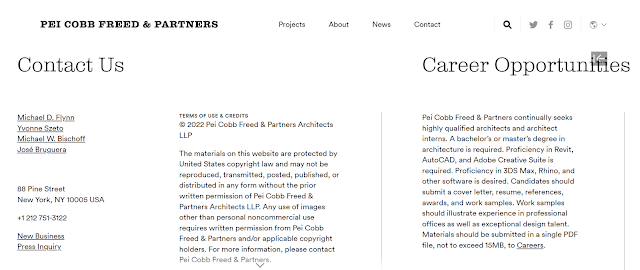
Now I will looking to the another website I.m. pei.
When I looked to Projects from the menu bar there is diffrent sections that help you to find what are you looking for. and is very easy to use.
And here we could see the mobile web page are organized and simple to use, you will not face any problem from looking at website, also the menu bar when we press the button in top of the page we will see the other pages.
As I mention before the menu bar in mobile web page very useful, and when I clicked on the menu that what will shows all the pages that I had talked about it in desktop website page.













This has some technical points and some evaluation, try to be clearer in your writing and a spellcheck would be useful for you
ReplyDelete